
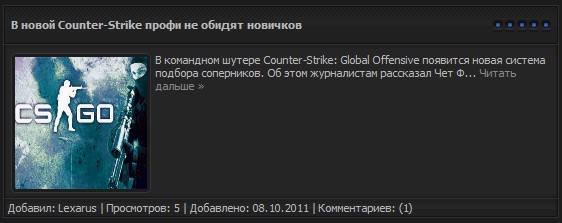
Вид материалов каталога файлов (Новостей,статей) новый diz-cs для Ucoz
Установка:
ПУ - Каталог файлов (Новостей) вид материалов и заменяем все на:
Код
<style>
.vid_materialov {
background:url(http://www.csomsk.ru/1-ucoz/raiting/vid_mater_bg.png) repeat-y 0 0;
margin-bottom:5px;
}
.vid_mat_bg {
background:url(http://www.csomsk.ru/1-ucoz/raiting/vid_mater_bg_r.png) repeat-y right 0;
min-height:60px;
}
.vid_mat_title {
background:url(http://www.csomsk.ru/1-ucoz/raiting/vid_mater_title.png) no-repeat 0 0;
height:44px;
line-height:40px;
padding-left:8px;
}
.vid_mat_title_r {
background:url(http://www.csomsk.ru/1-ucoz/raiting/vid_mater_title.png) no-repeat right -45px;
height:44px;
}
.vid_mater_bot {
background:url(http://www.csomsk.ru/1-ucoz/raiting/vid_mater_bot.png) no-repeat 0 0;
height:24px;
}
.vid_mater_bot_r {
background:url(http://www.csomsk.ru/1-ucoz/raiting/vid_mater_bot.png) no-repeat right -25px;
height:24px;
line-height:27px;
padding-left:5px;
font-family:Tahoma;
font-size:11px;
color:#b7b7b7;
}
.vid_mater_bot_r a {
font-family:Tahoma;
font-size:11px;
color:#b7b7b7;
}
.vid_mat_title_r a,
.vid_mat_title_r {
font-family:Tahoma;
font-size:11px;
color:#b7b7b7;
font-weight:bold;
}
.vid_mater_cont {
overflow:hidden;
padding:4px 0 9px 8px;
}
.vid_mater_cont .mess_l {
float:left;
width:132px;
height:132px;
}
.vid_mater_cont .mess_l img {
width:132px;
height:132px;
-moz-border-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
-webkit-border-bottom-left-radius:5px;
-khtml-border-radius:5px;
border-radius:5px;
border:4px solid #313132;
}
.vid_mater_cont .mess_r {
overflow:hidden;
padding:0 5px 0 13px;
color:#b7b7b7;
font-family:Tahoma;
}</style>
<style type="text/css" media="all">
@import url(http://www.csomsk.ru/highslide/highslide.css);
</style>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script>
<script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script>
<script type="text/javascript">
hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/';
</script>
<div class="vid_materialov">
<div class="vid_mat_bg">
<div class="vid_mat_title">
<div class="vid_mat_title_r">
<div style="float:right;padding:15px 7px 0 0;"><div><?$RSTARS$('12',' http://www.csomsk.ru/1-ucoz/raiting/rank.png ','0','float')?> </div></div>
<a href="$ENTRY_URL$">$TITLE$</a> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?>
</div>
</div>
<div class="vid_mater_cont">
<div class="mess_l"><?if($IMG_URL1$)?><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="$TITLE$" style="padding:3px;background:#1C1C1C;border:1px solid #363636;"></a><?endif?></div>
<div class="mess_r">
$MESSAGE$
</div>
</div>
<div class="vid_mater_bot"><div class="vid_mater_bot_r">Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> | Просмотров: $READS$ | Добавлено: <span title="$TIME$">$DATE$</span><?if($COMMENTS_URL$)?> <a href="$COMMENTS_URL$"> | Комментариев: ($COMMENTS_NUM$)</a><?endif?></div></div></div>